
Most people see and experience what’s called the “front-end” portion of a website. This is the part that contains the content intended for consumption, or perhaps products to be sold, or whatever the intent of the website. However, most websites require thoughtfulness and planning in a place very few people actually see: the “back-end,” or administrative area.
One of the most rewarding moments in my work is that first time I share with my client how they’ll be managing the content on their new site. If I’ve done my job well, I’ll get a response that’s something like “Wow, that’s easy!” The truth is that the back-end content management planning often takes a back seat to the front-end design and behavior. And that really is a shame.

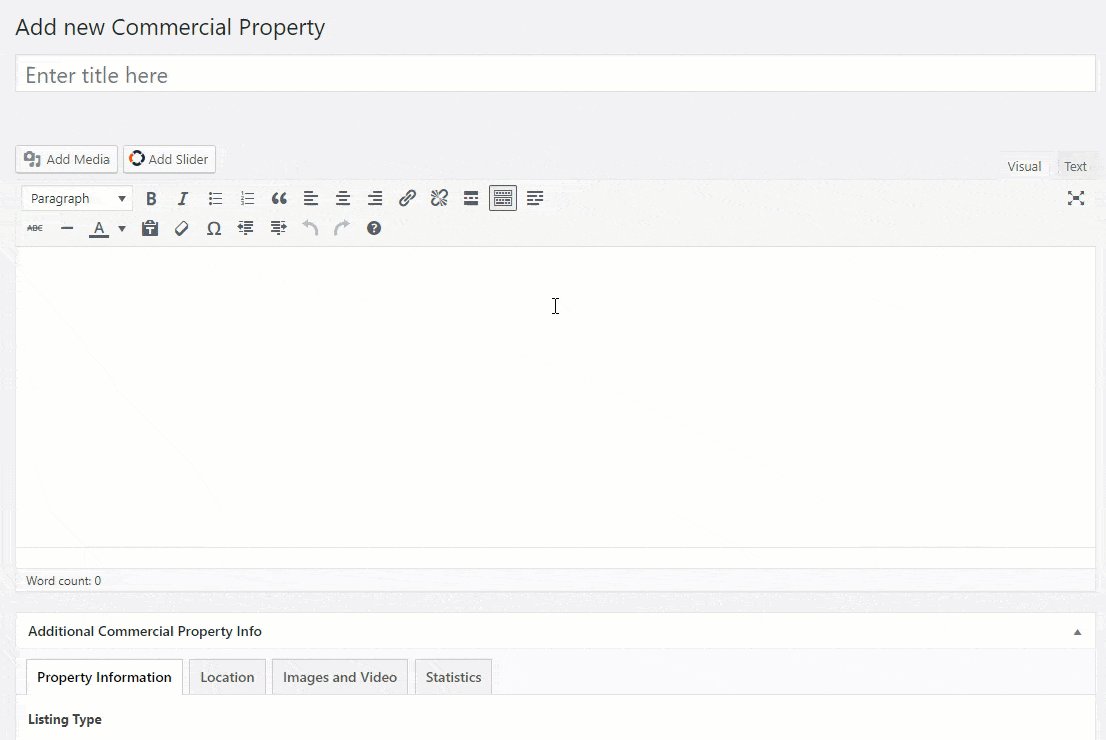
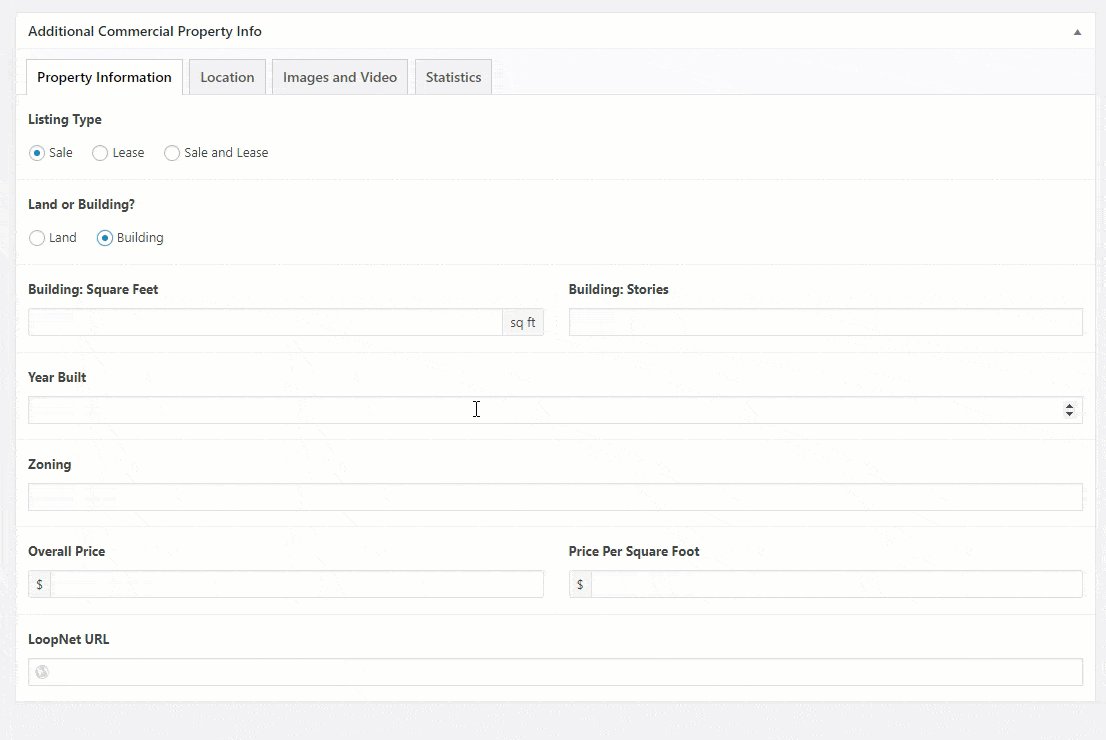
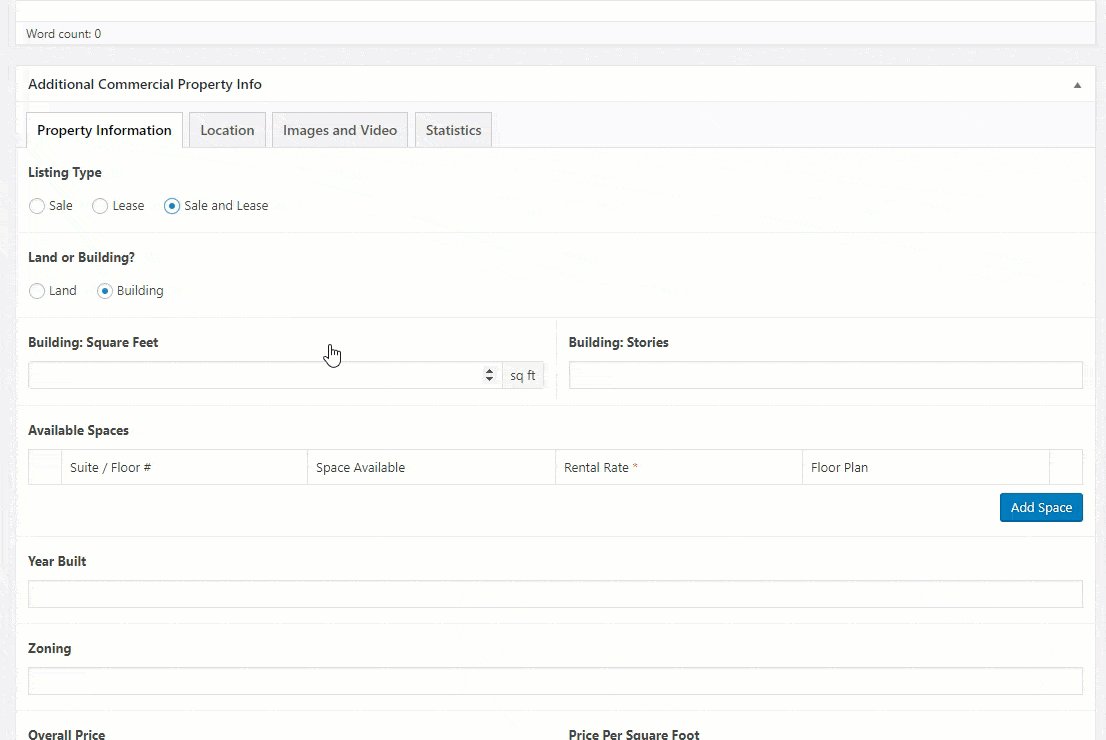
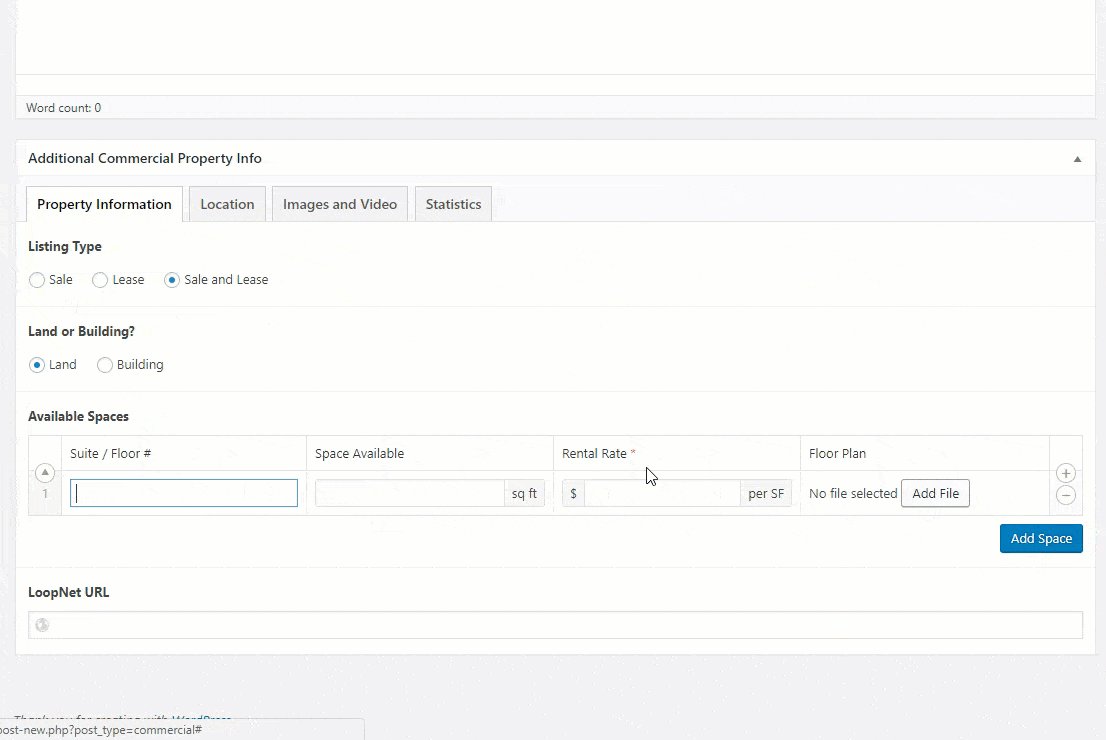
The animated image above is from a WordPress site I worked on for a real estate company (kudos to the wonderful Advanced Custom Fields plugin). We worked together very closely to make sure their content management experience was compatible with their workflow, and we did it all before we even started on the visual design. There were at least three revisions before we were satisfied that we had created the most efficient workflow possible. This really worked to our advantage―we were all so engrossed in the content that the front-end portion was much easier to plan and design.
The point here is that there’s usually much more to a good website than the part you see while browsing the web. I now try to emphasize to potential clients that my pricing may differ from others because I normally build in time to plan and design a solid, sustainable back-end that can grow with your site and your content. After all, you’d never build a beautiful house with a lousy foundation, right? ;-)